-
React Native | 맥(Mac) 개발 환경 구축리액트 네이티브 (React Native, RN) 2021. 6. 16. 11:52반응형
▶ 리액트 네이티브(React Native)란?
페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크로
안드로이드, iOS, 웹, UWP용 애플리케이션을 한 번에 개발하기 위해 많이 사용되고 있다.「 Homebrew 」
Mac에서 필요한 패키지를 설치하고 관리하는 맥(Mac)용 패키지 관리자
https://brew.sh/Homebrew 설치
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"버전 확인
brew -v
「 Node.js 」
react-native는 Javascript이므로 Javascript의 런타임인 Nodejs 설치node 설치
brew install node버전 확인
node -v
「 Watchman 설치 」
특정 폴더나 파일을 감시하다가 변화가 생기면, 특정 동작을 실행하도록 설정하는 역할
react-native에서는 소스코드의 추가, 변경이 발생하면 다시 빌드하기 위해 Watchman을 사용watchman 설치
brew install watchman버전 확인
watchman -v
「 Cocoapods 」
iOS 개발에 사용되는 의존성 관리자cocoapods 설치
sudo gem install cocoapods버전 확인
pod --version
「 React-Native-cli 」
React Native 프로젝트를 생성하고 관리하기 위해 cli 명령어를 제공react-native-cli 설치
npm install -g react-native-cli버전 확인
react-native -v
「 React Native 프로젝트 생성 」
터미널이 바라보고 있는 현재 경로에 생성된다.
npx react-native init 프로젝트명프로젝트 생성
npx react-native init myReact「 Xcode 설정 」
Xcode > Preferences > Locations > Command Lint Tools
「 IOS 실행 」
프로젝트 경로에서 명령어 실행react-native run-ios
▶ 안드로이드 개발환경 구축
「 JDK 설치 」
react-native로 안드로이드 앱을 개발하기 위해서는 JDK(Java Development Kit) 필요
AdoptOpenJDK는 사전에 prebuild 형태로 java binary를 제공하는 커뮤니티 그룹AdoptOpenJDK jdk8 설치
brew tap AdoptOpenJDK/openjdk brew install --cask adoptopenjdk8버전 확인
java -version javac -version「 JDK 버전 정리 」
OpenJDK8 - adoptopenjdk8
OpenJDK9 - adoptopenjdk9
OpenJDK10 - adoptopenjdk10
OpenJDK11 - adoptopenjdk11
「 안드로이드 스튜디오 설치 」
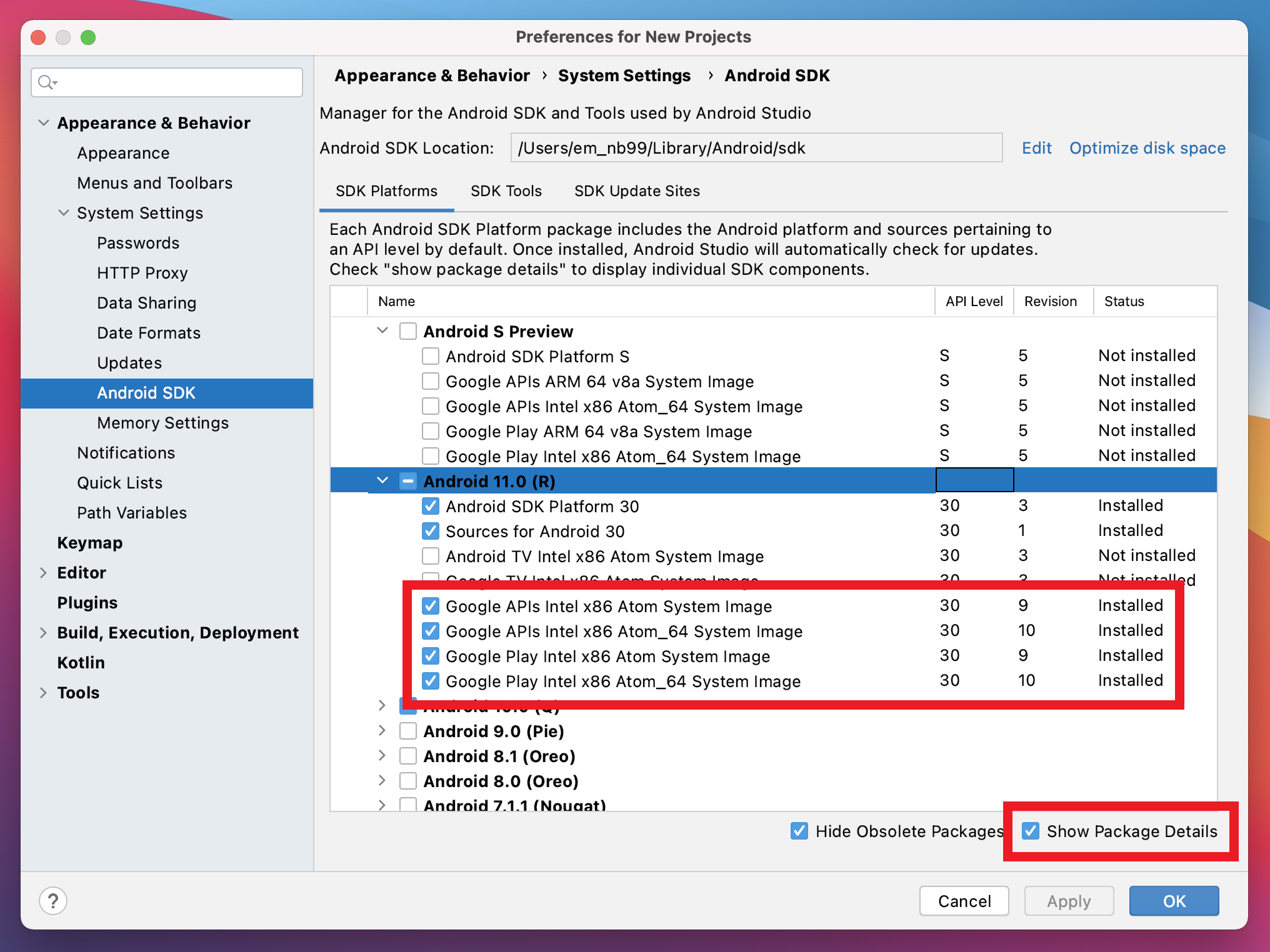
https://developer.android.com/studiogclid=CjwKCAjwn6GGBhADEiwAruUcKizsCWLnePlTmwB_G01pbe672uJ3RnDLjHkL_YS1NVtuEVuII43-fRoC-CUQAvD_BwE&gclsrc=aw.ds「 SDK 추가 설치 」
Google APIs Intel x86 Atom System Image
Google APIs Intel x86 Atom_64 System Image
Google Play Intel x86 Atom System Image
Google Play Intel x86 Atom_64 System Image

「 안드로이드 스튜디오 환경 변수 설정 」
sudo nano /etc/paths가장 아래에 추가
/Users/<username>/Library/Android/sdk/platform-tools
↓ 순서대로 입력
cntrol + X
Y
Enter버전 확인
adb version「 ANDROID 실행 」
안드로이드 스튜디오를 통해 에뮬레이터를 실행한 상태에서
프로젝트 경로에서 명령어 실행react-native run-android
#Reference
https://reactnative.dev/docs/environment-setup
https://reactnative.dev/
https://ko.wikipedia.org/wiki/%EB%A6%AC%EC%95%A1%ED%8A%B8_%EB%84%A4%EC%9D%B4%ED%8B%B0%EB%B8%8C반응형'리액트 네이티브 (React Native, RN)' 카테고리의 다른 글
React Native | 실제 디바이스, 기기로 테스트 하기 (0) 2021.09.15 React Native | 안드로이드 GIF 이미지 적용하기 (0) 2021.09.09 React Native | image slider, 이미지 슬라이더 구현 (1) 2021.06.23 React Native | Bottom Tabs Navigator 화면 전환 구현 (0) 2021.06.21 React Native | Navigation Stack 화면 전환 구현 (0) 2021.06.17