시스템
jQuery | Validation Plugin 사용하기
Valar
2021. 5. 18. 11:33
반응형
▶ Validation Check
웹 사이트 작성 페이지에서 필수 값을 체크 해야 하는 상황이 자주 발생하는데,
그 대상이 많아질 경우 Validation Plugin을 사용하여 간단하게 필수 값 체크를 할 수 있다.
jQuery, jQuery Validation Plugin 선언
<!-- jQuery -->
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<!-- jQuery Validation Plugin-->
<script src="https://cdn.jsdelivr.net/npm/jquery-validation@1.19.3/dist/jquery.validate.min.js"></script>
「 HTML, JAVASCRIPT 작성 」
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<div class="card o-hidden border-0 shadow-lg my-5">
<div class="card-body p-0">
<div class="row">
<div class="col-lg-5 d-none d-lg-block" style="background-image: url('/common/img/free_stamp.jpg');background-size: cover;"></div>
<div class="col-lg-7">
<div class="p-5">
<div class="text-center">
<h1 class="h4 text-gray-900 mb-4">Write an Board!</h1>
</div>
<form class="user" action="/board/save" id="frm" name="frm" method="post" enctype="multipart/form-data">
<div class="form-group">
<input type="text" class="form-control form-control-user" id="titl" name="titl" placeholder="Title" value="" />
</div>
<div class="form-group">
<textarea rows="8" class="form-control" id="cntn" name="cntn" placeholder="Contents" required ></textarea>
</div>
<div class="form-group">
<a href="javascript:submit();" class="btn btn-primary btn-user btn-block">Register Board</a>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var submit = function () {
jQuery("#frm").submit();
}
$(function() {
jQuery("#frm").validate({
rules: {
titl: {
required: true
}
/*
, passwordConfirm: {
required: true,
equalTo: "input[name='password']"
}
, id: {
required: true,
remote: {
url: "/isDuplicated",
type: "POST",
data: {
id: function () {
return $('input[name="id"]').val();
}
}
}
}
*/
},
messages: {
titl: {
required : "Please enter a title."
}
/*
, id: {
remote: 'This id is duplicated! please use another id.'
}
, passwordConfirm: {
equalTo: 'please enter the same password again.'
}
*/
},
submitHandler: function (form) {
// Submit Action..
form.submit();
}
});
});
</script>
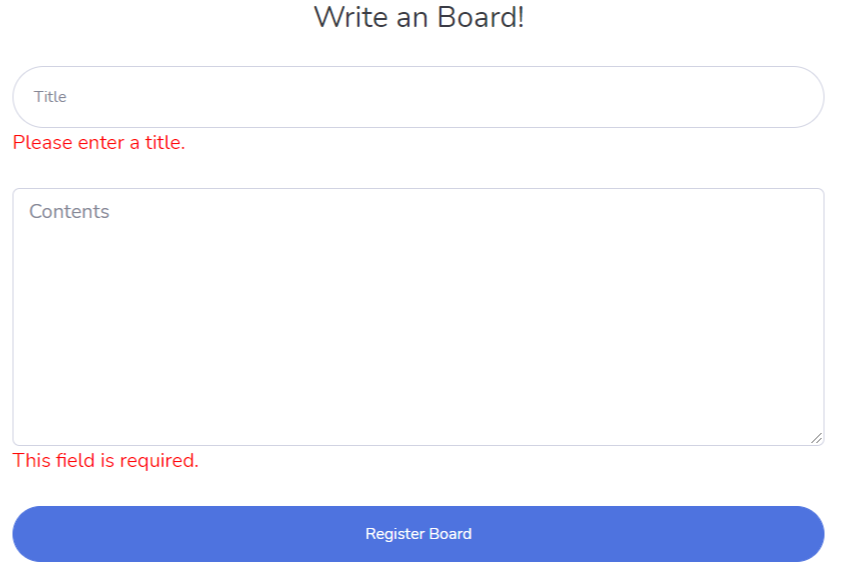
「 값이 비어있는 상태에서 submit 」

rules에 name을 이용하여 requried 필수, 비필수 값을 설정하거나,
태그 인라인 속성 requried 넣어 필수 값으로 사용 할 수 있다.
추가적으로 equalTo, remote등을 사용 할 수 있고, 자세한 내용은 아래 사이트에서 확인 할 수 있다.
원하는 message를 지정할 수 있으며, 정하지 않을 경우
This field is required. 디폴트 메세지가 출력된다.
jQuery Validation Plugin
https://jqueryvalidation.org
jQuery Validation Plugin | Form validation with jQuery
This jQuery plugin makes simple clientside form validation easy, whilst still offering plenty of customization options. It makes a good choice if you’re building something new from scratch, but also when you’re trying to integrate something into an exi
jqueryvalidation.org
반응형